
最終更新日:2025.06.09
Webエンジニアのロードマップ大全|ポートフォリオ作成方法も解説


本記事のトピックスはこちら!
- Webエンジニアになるための手順を知りたい!
- Webエンジニアになるためには何から始めればいいの…?
- この先Webエンジニアとして成長するために何をすべきかロードマップが知りたい…!
「Webエンジニアになりたいけど、何すればよいの?」「どこから逆算して何からやればいいかわからない!」といったご相談をいただくことがあります。
記事の要約
本記事では、世界のWebエンジニアが参考にしているロードマップを基にし、Webエンジニアのフロント・バックエンド別にWebエンジニアのロードマップを細かく紹介します。

1.Webエンジニアは2職種に分かれている
Webエンジニアは、大きくわけるとフロントエンドとバックエンドの2種類に分かれています。
この2つの職種は、仕事内容や担当領域が異なってくるため、これからWebエンジニアを目指す人は、どちらの種類のエンジニアになるか最初の段階で明確に決めておく必要があります。
ここでは、それぞれの特徴、仕事内容などを解説していきます。
1-1.フロントエンドエンジニア
フロントエンドエンジニアとは、WebサイトやECサイトにおいて、ユーザーから直接見える部分の設計・開発の業務を行っていく職種です。
JavaScriptやCSS、HTMLなどのプログラミング言語を使用して、設計書に記載されたサイトのデザインを実現するべく、コーディングを行っていきます。
本人のスキルやプロジェクトによっては、設計や構築作業だけでなく、デザインや進捗管理などの業務に携わることもあります。
フロントエンドエンジニアは、テクノロジーの進歩によって派生した歴史の浅いIT職種でありながら、WebサイトやECサイトの開発においてなくてはならない存在になっています。
1-2.バックエンドエンジニア
バックエンドエンジニアとは、WebサイトやECサイトにおいて、データベースやサーバーなどのユーザーから直接目に見えない部分を担当領域にしている職種です。
ユーザーがサイト上に入力した情報をデータベースに保存したり、検索結果のアウトプット作業を行ったりします。
バックエンドエンジニアが使用するプログラミング言語は、JavaScript、Ruby、Python、PHPなど多種多様です。
バックエンドエンジニアは、データベースの設計・構築・運用・保守のすべてを担当することもあり、Webサイトやアプリケーションが完成したあとも、細かなバグの修正やアップデートに対応する必要があります。
そのため、Webコンテンツの開発・運用において絶対的に必要な地位にあります。
1-3.フルスタックエンジニア
Webコンテンツの開発・運用においてのフルスタックエンジニアは、フロントエンドとバックエンドの両方の業務を一手に担える、ハイスペックな人材を指します。
フロントエンド・バックエンドの業務をワンストップで行う、いわば両職種のステップアップの位置にあたる職種です。
そのため、未経験からWebエンジニアを目指している方にとっては、いきなりなるのはハードルが高く、まずは、フロントエンドかバックエンドエンジニアのどちらかから目指していきましょう。
Webエンジニアのさらに詳しい仕事内容については、下記の記事で解説しているのでぜひご覧ください。
\ご相談から内定まで完全無料!/
2.Webエンジニア:フロントエンドのロードマップ
roadmap.shで公開されている「フロントエンドエンジニアのロードマップ」をもとに、ロードマップ表を作成しました。
以下のロードマップを参考に、Webエンジニアとして取るべきスキルを選択しましょう。
| 順序 | 内容 | 詳細 |
|---|---|---|
| 1 | インターネット関連の理解 | インターネットの機能の仕方 HTTPやドメイン名とは |
| 2 | HTML/CSS/JavaScript習得 | 基本構文やSEOの理解・APIの習得 |
| 3 | バージョンコントロールの習得 | Gitの習得 |
| 4 | リポジトリホスティングサービスのアカウント開設 | GitHub、GitLab、Bitbucketの習得 |
| 5 | パッケージマネージャーの理解 | npm、pnpm、yarnの理解 |
| 6 | フレームワークの理解 | React、Vue.js、Angular、Svelte、Solid JS、Qwikの理解 |
| 7 | 最新CSSの理解・設計・構築保守 | Tailwind、Radix UI、Shadcn UIの理解 BEM、Sass、PostCSSの習得 |
| 8 | ツールの構築 | WebpackやParcelなどのモジュール npm scriptsのタスクランナー Prettier、ESLintのリンターの使用 |
| 9 | テスト環境の構築 | Vitest、Jest、Playwright、Cypressを使用したバグのテスト |
| 10 | 認証機能の理解 | 基本認証 セッションベースとトークンベースの認証 JWT認証 OAuth SSO |
| 11 | Webセキュリティの知識習得 | CORS、HTTPSの理解 コンテンツセキュリティポリシーの理解 OWASPの利用 |
| 12 | Webサイトの構築 | HTML Templates、Custom Elements、Shadow DOMの構築 |
| 13 | TypeCheckerの利用 | TypeScriptの利用 |
| 14 | SSRの理解 | Peact、Angular、Vue.js、Svelteの習得 |
| 15 | GraphQLの理解・習得 | Apollo、Relay Modernの理解 |
| 16 | サイト作成 (ポートフォリオの作成) | Next.jsやGatsbyなどの習得 |
| 17 | プログレッシブWebアプリの構築 | PRPL Pattern、RAIL Model、Performance Metricsの理解 Lighthouse、DevToolsの利用 各種APIの利用 |
| 18 | モバイルアプリの構築 | React Native、Flutter、Ionic、NativeScriptの利用 |
| 19 | デスクトップアプリの構築 | Electron、Tauri、Flutterの利用 |
| 20 | プラスアルファの知識・スキル | UIやUX、デザインシステム、ビジュアルプログラミングスキルの習得 |
フロントエンドエンジニアになるためのロードマップは、20段階と多くのステップがあります。
とくにIT未経験からフロントエンドエンジニアへの転職を検討している場合は、少なくともロードマップの1と2の項目は達成しておきたいところです。
HTML・CSS・JavaScriptの基本的なスキルを習得すれば、未経験からでも転職市場で戦うことが可能です。
どのような行動を起こして転職に移ろうか悩んでいる方は、IT業界や企業に詳しいIT専門の転職エージェントに相談してみると良いでしょう。
ユニゾンキャリアでは、IT業界に精通したキャリアアドバイザーが書類添削や面接対策、転職の悩み相談のほか、優良求人の紹介も可能です。
Webエンジニアへの転職を考えている方は、是非活用してください。
\ご相談から内定まで完全無料!/
3.Webエンジニア:バックエンドのロードマップ
つづいて、バックエンドエンジニアのロードマップを紹介していきます。
roadmap.shで公開されているものをもとに作成した、バックエンドエンジニアのロードマップ表は以下のとおりです。
| 順序 | 内容 | 詳細 |
|---|---|---|
| 1 | インターネット関連の理解 | インターネットの機能の仕方 HTTPやドメイン名とは |
| 2 | フロントエンドの基本知識の習得 | HTML、CSS、JavaScriptの基本構文の習得 APIやAajaxの基本的実装 |
| 3 | プログラミング言語習得 | Java、JavaScript、C言語、Python、PHP、Ruby、Rust、Goの習得 |
| 4 | バージョン管理システムの理解 環境の構築 | Git、GitHub、GitLab、Bitbucketの習得 |
| 5 | OSなどの一般知識の習得 | ターミナルの使用・POSIXの習得 |
| 6 | データベースの知識・スキル習得 | MySQL、MariaDB、MS SQL、Oracleなどの構築 |
| 7 | APIsの知識の習得 | RESTやSOAP、JSON APIsなどの習得 |
| 8 | キャッシュの理解 | RedisやMemcached、CDNなどの習得 |
| 9 | Webセキュリティの知識習得 | MD5、SHA、scrypt、bcryptの理解 HTTPSやSSL、CORSの習得 コンテンツセキュリティポリシーの理解 サーバーセキュリティの理解 |
| 10 | テスト環境の構築 | 統合テスト、単体テスト、機能テストの構築 |
| 11 | CI・CDの理解 | GitHub Actionsでワークフローの自動化 |
| 12 | ソフトウェアの設計・構築 | 各種プログラミングの使用 |
| 13 | 設計・デザインパターンと開発の原則の理解 | CQRSやSolr、SOAなどの理解 |
| 14 | メッセージブローガーの理解・利用 | RabbitMQ、Kafkaの理解 |
| 15 | コンテナ化と仮想化に関する知識習得・利用 | Kubernetes、Docker、LXCの習得 |
| 16 | GraphQLの理解・習得 | Apollo、Relay Modernの習得 |
| 17 | Webソケットやサーバーの知識習得 | Webソケット、サーバーの概要理解 |
| 18 | SSEの理解 | Nginx、Apache、Caddy、MS IISの理解 |
| 19 | スケーラビリティの理解 | グレースフル デグラデーションなどの理解 |
バックエンドエンジニアのロードマップもまた、19段階と多くのステップが存在します。
未経験からバックエンドエンジニアへの転職を考えている方は、必要知識・スキルに対する漠然とした理解ではなく、自分一人でも業務を行える程度の理解になるまで、反復して勉強を行いましょう。
企業によっては、未経験の新入社員に対して研修や業務をやりながら教えてくれるところもあります。
事前にどんなことを勉強して転職活動に移ろうか悩んでいる方は、IT業界や企業に詳しいIT専門の転職エージェントに相談してみると良いでしょう。
ユニゾンキャリアはIT業界特化の転職エージェントとして、未経験からエンジニアになるための勉強法のアドバイスを行っているほか、未経験可の求人紹介も行っています。
\ご相談から内定まで完全無料!/
4.Webエンジニアへのおすすめ転職方法
これからフロントエンドエンジニアやバックエンドエンジニアなどのWebエンジニアへの転職を考えている人に向けて、おすすめの転職方法を以下の3つピックアップして紹介していきます。
Webエンジニアへの転職方法
- IT専門の転職エージェントを利用する
- 転職サイトを利用して自力で転職する
- スクールで知識を身に付けてから転職する
では、それぞれの転職方法の詳細やメリット、注意点などについて解説していきます。
4-1.IT専門の転職エージェントを利用する
Webエンジニアへのおすすめ転職方法の1つ目は、IT専門の転職エージェントを利用することです。
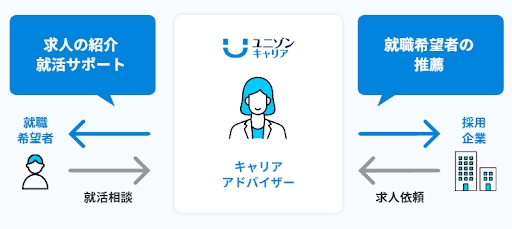
転職エージェントの仕組みについては、以下の画像をご覧ください。

転職エージェントは、人材が欲しい採用企業から依頼を受けて、その企業の求人を保有します。
就職希望者は、転職エージェントのキャリアアドバイザーに就活相談をすることで、保有している求人の紹介や、提出書類の添削、面接対策、給与面の交渉などの就活サポートを受けられます。
キャリアアドバイザーは、スキルや経歴、条件の合致する就職希望者を採用企業に推薦することで、両者のマッチングをはかっているのです。
また、Webエンジニア志望の求職者はとくにIT業界を専門とする転職エージェントを利用することで、IT業界やWebエンジニアについての詳しい解説やその知識を使用した面接対策をしてもらえます。
ITを専門としているユニゾンキャリアは、Webエンジニアに関する求人も多く保有しており、希望に合った求人のご紹介が可能です。
Webエンジニアへ転職をお考えの方は、無料相談フォームからお問い合わせください。
\ご相談から内定まで完全無料!/
4-2.転職サイトを利用して自力で転職
Webエンジニアへのおすすめの転職方法の2つ目は、転職サイトを利用して自力で転職活動を行うことです。
大手の転職サイトは公開求人が豊富にあるため、時間をかけてリサーチできる人であれば自分の希望条件にマッチした優良企業に出会える可能性があるでしょう。
この方法は、誰かに強制されずに自分のペースで転職活動を行いたい人にはおすすめです。
ただし、未経験からWebエンジニアになれると偽り、入社後に家電量販店やコールセンターに派遣させるブラック企業もあるので、そのようなところに転職しないように注意が必要です。
4-3.スクールで知識を身に付けてから転職
Webエンジニアへのおすすめの転職方法の3つ目は、スクールで知識を身につけてから転職する方法です。
こちらの方法は、スクールでWebエンジニアに必要な業務の知識やスキルを付け、そこから自分でポートフォリオを作成して転職する方法です。
注意点として、スクールで学んだあとにすぐにそこから紹介してもらい、紹介してもらった企業に転職することはおすすめできません。
その理由として、スクール卒業生として紹介企業に転職したらブラック企業だった、というケースがあるためです。
残業時間が長いなど労働環境がよくない企業や、経歴詐称をさせられるなどのブラック企業も存在するため、そういった企業には入社しないように注意しましょう。
\ご相談から内定まで完全無料!/
5.Webエンジニアになるための学習方法
未経験からWebエンジニアになるためには、転職活動を行う前に、ロードマップに沿ってある程度、知識とスキルを身につける必要があることを説明してきました。
ここでは、Webエンジニアになるための学習方法について、以下の3つを解説していきます。
おすすめの学習方法
- 書籍で知識を身に付ける
- 学習サイトで実践的に学ぶ
- 模写コーディングやスクールで実践的に学ぶ
では、それぞれの学習方法を詳しく見ていきましょう。
5-1.書籍で知識を身に付ける
Webエンジニアになるためのおすすめの学習方法の1つ目は、書籍で知識を身に付けることです。
書籍で学習するメリットは、自分のペースで何回でも反復しながら知識の定着をはかれることです。
スクールのように、決められた時間で管理されながら学習する方法ではないため、仕事やプライベートの空き時間に気軽に勉強を進められます。
では、以下にWebエンジニアを目指す人にとって、とくにおすすめの書籍について、スキルと職種別に紹介していきます。
初心者Webエンジニアにおすすめ書籍

初心者Webエンジニアにおすすめの書籍は、「ちゃんと使える力を身につける Webとプログラミングのきほんのきほん」です。
本書はPHPやJavaScriptを例にとって、Webエンジニアに必要なさまざまなプログラミング言語に共通の基本的知識やスキルが丁寧に解説されています。
また、データベースやフレームワークWebページが表示される仕組みなど、Webに関する幅広い基礎知識についても解説されているので、知識の幅が一気に広がるでしょう。
フロントエンドエンジニアにおすすめ書籍

フロントエンドエンジニアにおすすめの書籍は、「フロントエンド開発入門 プロフェッショナルな開発ツールと設計・実装」です。
本書は、フロントエンドエンジニアとしていろんな種類の開発支援ツールを使用して効率的にWebコンテンツを開発するための知識を学べます。
Node.js、Vue.js、Angular、Webpackなど、現場で使用するさまざまな開発ツールの使い方が解説されています。
バックエンドエンジニアにおすすめ書籍

バックエンドエンジニアにおすすめの書籍は、「サーバ/インフラエンジニアの基本がこれ1冊でしっかり身につく本」です。
この本では、サーバーやネットワークの運用・保守の方法など、バックエンドエンジニアの業務に必要不可欠な知識・スキルを体系的に学ぶことができます。
また、クラウドについての知識も解説されているため、クラウドエンジニアにもおすすめできる1冊です。
初心者向けやスキルアップしたい方向け、資格取得を目指している方など、Webエンジニアの状況別のおすすめの本に関してさらに詳しく知りたい方は下記の記事をご覧ください。
5-2.学習サイトで実践的に学ぶ
Webエンジニアになるためのおすすめの学習方法の2つ目は、学習サイトで実践的に学ぶことです。
学習サイトで学ぶメリットは、自宅にいながらWebエンジニアになるために必要な知識やスキルをスクールさながらに体系的に学べる点です。
インターネットにつながる環境であれば、どこからでも自由にサイトにアクセスして学ぶことができます。
また、スクールのように時間割がかっちり決まっているわけではないので、苦手な分野を集中的に復習しながら自分のペースで学習を進めることが可能です。
では、以下にとくにおすすめの学習サイトについて、特徴もあわせて紹介していきます。
progate
progate
出典元:progate
progateは、100カ国以上の国で、30万人以上ものユーザーに利用されているプログラミングの学習サイトです。
イラスト中心のスライドで、視覚的にわかりやすく、自分のペースで実践的に各種言語を学べます。料金も無料プランと毎月990円からのプランがあり、リーズナブルな点も魅力です。
ドットインストール
ドットインストール
出典元:ドットインストール
ドットインストールは、3分という短い尺でプログラミングを学習できるサイトです。
合計513レッスンで、7764本の豊富な学習動画コンテンツが用意されているほか、疑問点をすぐに先生に質問できる環境も揃っています。
また、動画で学んだ内容をオンラインでメンバーと協力しながら実践できるスキームもあるため、孤独感を感じにくいというメリットがあります。
Udemy
Udemy
出典元:Udemy
Udemyは、ITに関するさまざまなスキルを講師が用意したコンテンツから学べる動画学習コースです。
21万件以上のコースが用意されているため、Webエンジニアの業務に必要なプログラミングを効率的に学べるコースも多数存在しています。
5-3.模写コーディングやスクールで実践的に学ぶ
Webエンジニアになるためのおすすめの学習方法の3つ目は、模写コーディングやスクールで実践的に学ぶ方法です。
模写コーディングとは、すでにローンチされているWebサイトのデザインをまねて、自力でWebサイトを構築することを意味します。
HTMLとCSSの基本的知識とスキルがあれば模写は可能なので、模写コーディングを行うことで、より実務に近いコーディング力とデザインのスキルを習得することができます。
一方、スクールでプログラミングを学ぶメリットは、管理されながら専門の講師陣のノウハウを確実に習得できる点です。
独学ではなかなかモチベーションが続かない人でも、スクールに入ることで、半強制的に学習を進めることになりますので、学習進捗を管理されたい人におすすめです。
しかし、スクール卒業生のWebエンジニアは多く、スクールを卒業してすぐにスクールの紹介企業に転職することはブラック企業にあたることも多いため、キャリア的におすすめしません。
\ご相談から内定まで完全無料!/
6.Webエンジニアのポートフォリオの作成方法・注意点
この章では、未経験者が転職時に用意したほうがよい、Webエンジニアのポートフォリオの作成方法や注意点について解説していきます。
6-1.ポートフォリオの作成方法
ポートフォリオの作成方法は、まず第1段階で作成するポートフォリオの内容を明確に決めることです。
志望する企業がすでに決まっている場合は、その企業が行っている事業やクライアント先を調べ、その企業に沿ったポートフォリオを作成するようにすると転職時に有利になりやすいです。
内容を決めたら、実際にポートフォリオを作成して、完成次第、Web上にサイトとして公開していきます。
エンジニアのポートフォリオの詳しい作成手順については、下記の記事で紹介していますので参考にしてください。
6-2.ポートフォリオ作成時の注意点
Webエンジニアのポートフォリオ作成時の注意点については、以下の2つのポイントを意識するようにしましょう。
- ユーザー目線で作成する
- エラーを発生させたままにしない
では、それぞれの注意点を詳しく解説していきます。
ユーザー目線で作成する
Webエンジニアのポートフォリオ作成時の注意点の1つ目は、実際にサイトやアプリケーションを利用するユーザー目線で作成することです。
開発したWebコンテンツを利用するのはあくまでユーザーであるため、学習した内容を全部無理やり盛り込んだりすることは、開発者側本位の考えです。
ユーザーがWebサイトやECサイトを利用してくれてこそ企業の売り上げにもつながるため、ポートフォリオの段階でユーザーが利用しやすいものを開発するように心がける必要があります。
エラーを発生させたままにしない
Webエンジニアのポートフォリオ作成時の注意点の2つ目は、エラーやバグを発生させたままにしないことです。
たとえば、サイト内に設置されたボタンをクリックしても反応しないなどの不具合です。
エラーが1つでもあると、プラスに評価されるはずのポートフォリオがマイナスとして採用企業から捉えられてしまうリスクがあります。
ポートフォリオは完成したら、エラーやバグが起きていないか、必ず何度もテストして確認するようにしましょう。
\ご相談から内定まで完全無料!/
7.まとめ:まずはWebエンジニアのロードマップを知ることが大切
この記事では、Webエンジニアのロードマップについて、フロントエンドエンジニアとバックエンドエンジニアごとに解説してきました。
未経験でこれからWebエンジニアを目指す人は、各ロードマップを参考に最低限必要なプログラミングの知識やスキルを身につけてから、転職活動を行うようにしましょう。
プログラミングの学習方法は、書籍で学ぶほか、学習サイトやスクールで学ぶなど、さまざまな方法があるので、自分に合ったものを選択するようにしましょう。
また、IT特化の転職エージェントを利用することで、Webエンジニアになるための学習方法のアドバイスや求人紹介、面接対策などのサポートを受けられるので、積極的に活用しましょう。
8.エンジニアの転職はユニゾンキャリア
本記事ではWebエンジニアのロードマップについて取り上げました。
「システムエンジニア転職の進め方が分からない」と悩む方は多いです。そんなときは、転職エージェントと二人三脚で転職を進めてみませんか?
転職サポートのプロと一緒に転職活動を進めることで疑問や不安が解消でき、さらに内定獲得のアドバイスまで受けられます。
8-1.ユニゾンキャリアのサービス特徴
ユニゾンキャリアはIT業界専門の転職支援サービスです。エンジニアを目指すあなたの悩みに寄り添い、相談から内定までを「完全無料」でサポートします。
未経験からエンジニアに転職する場合、「新しい会社でちゃんとやっていけるのだろうか」と不安に感じるのではないでしょうか?
ユニゾンキャリアでは、未経験からでも安心して働けるよう、充実した研修制度を提供する優良企業の求人を1万件以上取り扱っています。あなたの希望に合わせて最適な企業を紹介することが可能です。
口コミ評価
- 未経験からITエンジニアになれるか不安
- 前職をすぐに辞めてしまったけれどエンジニアになれるだろうか
- 手に職をつけて安定したキャリアを築きたい
- 上流から下流工程まで挑戦したい
- 年収アップを叶えたい
というお悩みやご要望をお持ちの方、大歓迎です。悩む前にぜひ、当社にご相談ください。あなたのキャリアプランに合わせて、徹底的にサポートいたします。
\ご相談から内定まで完全無料!/
8-2.ユニゾンキャリアの転職成功インタビュー

成功者インタビューより
─転職しようと思ったきっかけを教えてください!
実は、前職に新卒社員として入社したときから、もともとプログラミングにも興味あるし、3年ぐらいしたら転職してエンジニアになりたいな〜という風に考えていたんです。ただ、前職が自分とちょっと合わなくて…体調を崩してしまったこともあって、じゃあもう第二新卒のタイミングでエンジニアに転職しちゃおう!と思ったのがきっかけです。あと、未経験職種に挑戦するなら、年齢的にもなるべく早い方が選択肢が広くあって良さそうだなと考えたのもありますね。
ー実際にエンジニアとして働いた感想を教えてください!
今の案件が自分にも合っているということもあって、前職で体調を崩していた頃からは考えられないくらい楽しいです!業務の中で先輩社員の方に色々教えてもらったり、仕事が終わっても資格の勉強をしているか、エンジニア用のSNSアカウントで情報収集やエンジニアさんと交流したりしてます。四六時中ITに関する知識を取り込んでますね(笑)
ー転職活動時に不安だったことはありますか?
新卒入社した会社を3ヶ月という短期で離職してしまったので、書類選考もなかなか通らなかったりして…書類時点で足切りということが多かったです。あとは、新卒で入社している方と比べて、ちょっと遅れて入る形になるので、そういうところも心配でした。他にも、転職しようと思った時に資格とかあった方が良いのかなとも考えたりしたので、ネットで調べてみたんですけど、生の声というものはないので、実際のところどうなんだろう…って思っていました。
ユニゾンキャリアでは、あなたの希望と異なる求人に応募させる、転職を急かすといったことは一切ありません。
自身のペースで、納得のいく転職ができるように、企業を厳選して紹介します。
ご相談から内定まで「完全無料」で利用できますので、ぜひお気軽にお問い合わせください。