
最終更新日:2025.07.02
エンジニアとデザイナーの違いとは?仕事内容やスキルを比較して解説

IT業界を本音で語る「ユニゾンキャリア編集部」真心です。

本記事のトピックスはこちら!
- エンジニア・デザイナーの違いとは?
- エンジニア・デザイナーに必要なスキルを教えて
- エンジニア・デザイナーのメリット/デメリットを知りたい
Web系の職業にエンジニアとデザイナーがあります。
エンジニアとデザイナーは、どちらもIT業界で活躍する重要な職種ですが、その仕事内容や求められるスキル、働き方には大きな違いがあります。
「具体的に何が違うの?」と疑問に思っている人も多いと思うので、元エンジニアの私の経験をもとに詳しく紹介します。
記事の要約
本記事では、エンジニアとデザイナーを比較しながら、必要なスキル、メリット・デメリットから、エンジニアやデザイナーになるための方法まで網羅的に解説します。

1.エンジニアとデザイナーの違いとは
エンジニアとデザイナーの違いについて解説します。
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
1-1.エンジニアとは
エンジニアとは、エンジニアリングに関する専門的な知識やスキルをもった人材です。
具体的には、顧客から要望されたシステムの設計・開発、運用や保守を行います。
エンジニアは昨今人手不足が叫ばれており、経済産業省は、2030年までに79万人不足すると予測しています。
そのためエンジニアは今後需要があり、将来性の高い職種であるといえるでしょう。
1-2.デザイナーとは
デザイナーとは、Webサイト全体の構成作成やレイアウト、デザインなどの仕事をする職種です。
単にきれいなサイトを作るだけでなく、クライアントの要望を満たすデザイン作成が必要です。
Webサイトを機能的に作成して、売上を上げるといった視点も重要とされます。
デザイナーが意識すべき点は以下のとおりです。
- サイトのレイアウト
- ターゲットを想定したデザイン
- 機能性
- 配色
- アイコンの大きさ
このように、きれいなデザインを制作できるだけでなく、ユーザーを考えた設計をすることができることが必要な重要となります。
エンジニアは新しい技術を学ぶのに抵抗なく、効率化を考えるのが好きな方が向いています。
その一方でデザイナーは、デザインセンスがあったり、ユーザーの使いやすさを考えられる人が向いています。
2.エンジニアとは
エンジニアとは、ITに関する知識やスキルを兼ね備えた専門的な人材です。
システムやサービスの開発を行ったり既存システムの保守を行うことで、業務効率化や生産性向上につなげます。
昨今では企業のデジタル化が進められていることでエンジニアは必要不可欠な存在となっており、今後も需要が拡大し続けると予想されます。
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
2-1.エンジニアの仕事内容
エンジニアの仕事内容は、以下のとおりです。
エンジニアの仕事内容
- 要件定義基本
- 詳細設計
- 開発・テスト
● 要件定義
要件定義では、顧客へのヒアリングを行いどのような機能のシステムが必要なのかを判断します。
要求されたすべての内容を満たすことは難しいため、予算や納期などを考慮しながら機能を取捨選択します。
また顧客の要望に応えるだけでなく、顧客が気付いていない潜在ニーズに気付くことができる能力も求められます。
詳しい要件定義の説明は次の記事にまとめてありますので、もっと詳しく知りたい方はぜひご覧ください。
● 基本・詳細設計
要件定義が終わったら、顧客の要望を満たすシステムを作るために基本設計・詳細設計を行います。
基本設計とは、システムにもたせる機能や操作方法を決めることです。
詳細設計は、実装予定の機能を実現するために「どのようなプログラミングが必要か」を判断する作業を指します。
クライアントに向けて行われる設計であるため、「外部設計」とも呼ばれます。
● 開発・テスト
開発・テスト段階では、詳細な設計をもとにプログラミングを行います。
ここでは、システムに最適なプログラミングを行い、機能実装をする必要があります。
また、コーディングが終わったらシステムが正常に動作するのかを確認するため、テストを行います。
テストでシステムにエラーが出た際には、修正をすることが重要です。
ここではエンジニアの仕事内容を3つに分けて紹介しましたが、エンジニアには様々な職種があり、職種によって仕事内容が異なります。
2-2.エンジニアの種類
エンジニアには、さまざまな職種があります。
ここでは、以下の3点の職種について解説します。
- システムエンジニア
- Webエンジニア
- サーバーエンジニア
システムエンジニアはシステムやソフトを設計・開発するエンジニアで、業務システムやアプリケーションの開発に携わります。
WebエンジニアはWebサイトやWebアプリの設計・開発を行うエンジニアで、ユーザーが操作する画面を設計するフロントエンドエンジニアと、ユーザーの操作に関する設計を行うバックエンドエンジニアにわかれます。
サーバーエンジニアはサーバー関連の業務を行うエンジニアで、Webサイトやメールの利用に関わるサーバーの設計・構築に携わります。

このように、ここで取り上げた3種類のエンジニア以外にも多くのエンジニア職が存在します。
どのような職種があるのか興味がある方はぜひ次の記事を読んでみてください。
2-3.エンジニアの働き方
エンジニアは、以下3点の働き方があります。
- 会社員エンジニア
- 派遣エンジニア
- フリーランスエンジニア
ここでは、エンジニアの3つの働き方をそれぞれ解説します。
● 会社員エンジニア
会社員エンジニアとは、正社員として働くエンジニアです。
安定した給与をもらいながら、業務に携われスキルアップできる魅力があります。
また昇進すると管理職になりメンバーの管理ができる業務に携わることができるなど、多様性がある働き方が魅力です。
会社員エンジニアは、スキルを磨いてゆくゆくはマネジメント経験をしたい方におすすめします。
● 派遣エンジニア
派遣エンジニアは、派遣先の会社でエンジニアとして仕事を行う業務形態です。
特定の企業に属さず、さまざまなプロジェクトに関われます。
例えば、システムエンジニアだけでなく、Webエンジニア、インフラエンジニアなど、経験できる業務は多岐にわたります。
派遣エンジニアとしてスキルを積んで、正社員エンジニアになる方法も良いでしょう。
● フリーランスエンジニア
正社員や派遣エンジニアとしてスキルを身につけたら、独立してフリーランスエンジニアになる働き方もあります。
フリーランスエンジニアは、取引先や仕事内容を自由に選べ、努力次第で高年収を期待できる点がメリットです。
やりがいや高年収を得たい方は、企業に勤め経験を積んだのちにフリーランスエンジニアになるキャリアがおすすめです。
エンジニアの働き方について詳しく知りたい方は次の記事をご覧ください。
3.デザイナーとは
デザイナーとは、顧客から要求されたデザインを作成する仕事で、顧客の目的である集客や商品の販売、認知度向上などを達成するために行います。
ここでは、デザイナーの仕事内容や働き方について解説します。
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
3-1.デザイナーの仕事内容
デザイナーの仕事内容は以下のとおりです。
デザイナーの仕事内容
- ヒアリング・調査分析・企画
- UI/UXの設計・制作
- コーディング
それでは各仕事内容を詳しく見ていきましょう。
● ヒアリング・調査分析・企画
デザインを行う際には、クライアントとミーティングを行い要望をヒアリングし、ニーズを満たすためにはどのようなサイトを作れば良いのかを判断します。
また、競合サイトの調査分析も仕事の一つであり、他社の戦略や状況をみて「どのような点が真似できそうか」「差別化できる点はあるのか」を考えます。
加えて、構成を決めるサイト設計も求められます。
サイトの方向性を決めることで、ユーザーが利用しやすいサイト構築につながるでしょう。
ヒアリング・調査分析・企画のどの工程でも、顧客の利益に直結させる点が重要です。
● UI/UXの設計・制作
ヒアリングを行い、コンセプトや構成を決めた後は、UI/UXに移ります。
IllustratorやPhotoshopなどのツールを利用して、色やレイアウトを作成したり、写真を加工したりする工程です。
ターゲット層に合わせて、魅力的なデザインを作成しを行い、またユーザーの利便性を考えたイメージ画像やボタンなどの制作を行います。
昨今ではスマートフォンでの閲覧が増加していることから、パソコンだけでなくモバイル端末に最適化したデザインも求められるでしょう。
● コーディング
デザインが終わった後は、Webサイトを動かせるコーディングを行います。
具体的には、Webページの土台を作るHTML、文字サイズや色を調整するCSSといった言語を利用します。
そのほかにも、ページを自由に動かせるJavaScriptを利用する場面もあるでしょう。
コーディングは、エラーが起きるとサイト全体が崩れる原因になるため、正確な仕事が求められます。
.png)
3-2.デザイナーの働き方
デザイナーの働き方は、以下の3点です。
- インハウスデザイナー
- 広告代理店・制作会社
- フリーランス
ここでは、デザイナーの3つの働き方をそれぞれ解説します。
● インハウスデザイナー
インハウスデザイナーとは社内でデザインを担当する働き方で、顧客から委託され仕事をするわけではなく、自社内で仕事が完結する仕事です。
製品のデザインやWebサイト、ECサイトなどのデザインだけでなく、ポスターやロゴ、名刺など幅広い業務があります。
データや商品の購入履歴、顧客からの感想などを直接見ることができるため、自分がデザインした商品やサービスの成長を間近で見られる点が大きなメリットと言えます。
● 広告代理店・制作会社
広告代理店や制作会社で働くデザイナーは、クライアントとなる企業からWebサイトなどのデザインを請け負う業務形態です。
顧客から直接案件をもらったり、広告代理店から制作会社に仕事を振られたりすることがあります。
特徴は、多彩な業界の方と仕事ができる点です。
業界内の知識もつくため、好奇心が強い方に向いているでしょう。
● フリーランス
インハウスデザイナーや広告代理店・制作会社で経験を積んだら、独立して仕事を行えるフリーランスも、選択肢の一つとなるでしょう。
フリーランスのデザイナーは、企業や学校、官公庁などと業務委託契約を結び、成果物を納品して報酬をもらいます。
小さい案件では、1人で行う可能性もありますが、大規模な案件では、ディレクターやライターなどの職種とチームを組み仕事をします。
取引先や業務内容が自由に選べるのが魅力です。
また、スキルアップの手段も選べるといったメリットがあります。
4.【エンジニア・デザイナー比較】必要なスキル
ここでは、エンジニアとデザイナーに必要なスキルの比較をします。
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
4-1.エンジニアに必要なスキル
エンジニアに必要なスキルは、以下の4点です。
- プログラミングスキル
- 論理的思考ができること
- マネジメントスキル
- 問題解決能力があること
● プログラミングスキル
エンジニアは、システム開発や保守を行う際にプログラミングスキルが求められます。
プログラミングスキルでは、正確な文法でプログラミングをできることと、無駄のないコーディングができることが重要です。
まずはルールを覚えて、どのようにシステムが動くのかを理解しましょう。
● 論理的思考ができること
エンジニアがプログラミングをする際、論理的に考えるスキルが必要です。
論理的思考力とは、物事の筋道立てて考える力です。
必要な理由は、システムの設計を行う際に「どのようにすれば目標とする機能を実装できるのか」「どうすれば納期に間に合うのか」を考える必要があるからです。
細かく逆算して仕事を行えると、最終的な目標を達成しやすくなるでしょう。
さらに論理的思考力があると複雑な作業をすることができるため、実現したい機能をプログラミングで実現できるようになります。
● マネジメントスキル
エンジニアは、チームで仕事を行うため、メンバーをまとめるマネジメントスキルが必要です。
マネジメントスキルとは、チームを動かしたりスケジュール管理をしたりする際に重要とされます。
大規模なシステム開発になると、多くの人が動くので、メンバーを最適化するマネジメントスキルが必要です。
具体的には、一人ひとりの能力を把握して最適な配分をする力が求められます。
エンジニアに転職する前に、マネジメントスキルを身につけておきましょう。
● 問題解決能力があること
エンジニアには、エラーやバグが生じたときに、解決できる問題解決能力が求められます。
問題解決能力があると課題が発生した際に、客観的に状況を把握し最適な改善策を実施できます。
エンジニアとして仕事をしていると、予期せぬエラーや重大な問題点に気づくケースがあり、その際に、慌てず柔軟に次の選択肢を取る判断が必要です。
問題解決能力を鍛えるために、普段から戦略を立てて行動するようにしましょう。
具体的には、以下の3点が必要です。
- 常に選択肢を考える
- 作業を細かく分解する
- 自身がつまずきそうな部分を把握しておく
問題解決能力を鍛えて、優秀なエンジニアになりましょう。
4-2.デザイナーに必要なスキル
デザイナーに必要なスキルは、以下の3点です。
- Webサイトのテーマに合ったデザインを行う力
- グラフィックツールを使いこなす能力
- トレンドに関心がある
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
● Webサイトのテーマに合ったデザインを行う力
デザイナーは、クライアントの目的を把握して、テーマに合ったデザインを行える力が求められます。
例えば、ユーザビリティを高めるデザインや顧客が綺麗だと思うデザインを作ったり、機能性の高いデザインを作ったりする力です。
日ごろからさまざまなWebサイトを観察し「どの点が良かったのか」「自分ならどうするのか」といった点を意識しておきましょう。
● グラフィックツールを使いこなす能力
デザイナーは、PhotoshopやIllustratorなどのグラフィックツールを徹底的に使いこなす必要があります。
Photoshopは、ほとんどのWeb制作会社で利用されており、高度なデザインを作るためには必須の能力です。
写真の加工もできるため汎用性が高いといえるです。
Illustratorは、ロゴやアイコンといったイラストパーツを作成できます。
Illustratorでは顧客に印象づけるロゴやアイコンを作成可能であるため、デザイナーにはツールを使いこなせる能力が求められます。
● トレンドに関心がある
デザインのトレンドは日々進化しており、最新情報に関心がある姿勢が重要です。
1年前と1年後では、需要のあるデザインが全く異なる可能性があります。
例を挙げると、奥行き感を感じさせるパララックスと言うデザイン方法は、以前までは上下方向が主流でしたが、前後方向でも変化を取り入れられています。
このように、日々デザインのトレンドは進化しているので、把握し続ける必要があるのです。

4-3.エンジニア・デザイナーどちらも共通して必要なスキル
エンジニアとデザイナーになるために、共通して必要なスキルは以下のとおりです。
- 常に勉強をし続ける姿勢
- コミュニケーション能力があること
- 時間・タスク管理能力
- 効率化が図れること
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
● 常に勉強をし続ける姿勢
IT業界は移り変わりが激しい業界であり、常に勉強して新しい情報をキャッチアップし続ける必要があります。
エンジニア業界・デザイナー業界は、AIが台頭してきていて、簡単なプログラムやデザインであれば、AIが作成できる時代が近づいています。
それにより、エンジニア・デザイナーとしての市場価値を高めるために、ただ成果物を作るだけでなく、どうすればユーザーファーストな成果物を作れるのかといった点を追求する必要があります。
そのためエンジニア・デザイナーには、市場の需要を見極めデータをみて改善する姿勢が求められます。
● コミュニケーション能力があること
エンジニア・デザイナーはサービスを作る過程で多くの人と関わるため、コミュニケーション能力が必要です。
チームでの大規模開発の際には、営業担当や取引先、エンドクライアントとの関わりが多くなります。
課題を聞き出し、積極的に提案するコミュニケーション能力が求められます。
● 時間・タスク管理能力
エンジニアとデザイナーで共通している点は納期が存在することです。
時間・タスク管理能力を鍛えるために、以下の点を意識しておきましょう。
- To Do リストの作成
- 自分やメンバーのスケジュール管理
- 作業の細分化
クライアントの信頼を得てサービスの遅れを防ぐために、納期を守る姿勢は必要不可欠です。
● 効率化が図れること
エンジニアとデザイナーの両方に納期が存在し、効率よくタスクをこなせる人材が求められます。
ただ納期を守るだけでなく、質を保ちながら効率化を図る点が必要です。
「不要な作業はないか」「自身の作業をAIツールで代用できないか」といった点を意識してみましょう。
常に向上し続ける姿勢が、効率化につながります。
5.【エンジニア・デザイナー比較】年収
今後転職してキャリアをイメージするために、エンジニアとデザイナーの平均年収を理解しておきましょう。
IT人材に関する各国比較調査結果報告書によると、エンジニアの平均年収は約598万円です。
一方で、職業情報提供サイトjobtagによると、Webデザイナーの平均年収は約480万円です。
エンジニアの方がデザイナーよりも、平均年収が高くなっています。
ITエンジニアは常に需要が供給を上回っていることから、年収に差があるのです。
6.エンジニアのメリット・デメリット
エンジニアのメリットとデメリットについて解説します。
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
6-1.エンジニアのメリット
エンジニアのメリットは以下の5点です。
- 専門知識を身につけられる
- エンジニアは需要がある
- 高年収を目指せる
- 働き方が多様
- 学歴主義ではない
● 専門知識を身につけられる
エンジニアは、専門スキルを身につけられ替えがきかない職種です。
例えば、PythonやJavaなどの需要のあるスキルを身につけると、自社だけでなく他社に転職した際にも応用できます。
エンジニアになりたい方は、より専門知識を高められる企業に就職するようにしましょう。
● エンジニアは需要がある
デジタル化が進む一方で、日本ではエンジニア不足が問題となっています。
経済産業省の調査によると、将来的に40万人から80万人のITエンジニア不足が生じる懸念があると試算されています。
ただ、需要はあってもスキルが低いと下請けの仕事しかできません。転職した後も、スキルを磨き続けましょう。
● 高年収を目指せる
経験を積みスキルを磨くと、エンジニアは高年収を目指せます。
エンジニアの平均年収は、544万円と高い傾向にあります。
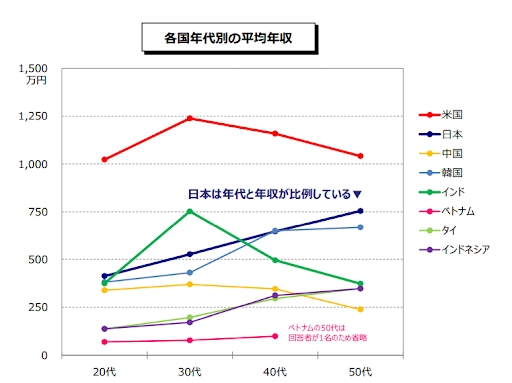
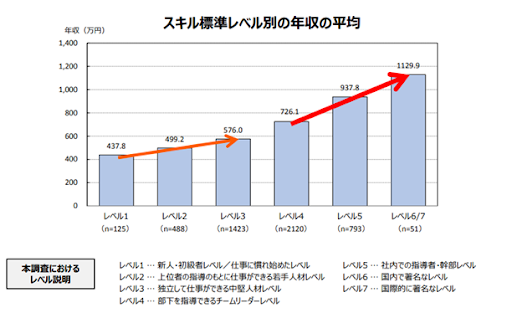
そして、年齢が上がりスキルを積むと、次の図のように年収の増加が期待できます。

日本では年齢が上がるにつれエンジニアの年収が上がり、50代では平均年収が約750万円です。
エンジニアだけでなく、マネジメントもできるようになると高年収が目指せます。
● 働き方が多様
エンジニアは、リモートワークやフレックスタイムなど多様な働き方が可能です。
リモートワークは働く場所が自由で、フレックスタイムは働く時間が柔軟になる制度です。
会社員であれば就業時間や勤務地が固定であることが多く、派遣社員やフリーランスであれば自分のライフスタイルに合わせて柔軟に働き方を選択することが多いです。
自分自身に最も適している働き方を取り入れている企業に転職できるように、転職活動時に働き方について調べるようにしましょう。
● 学歴主義ではない
エンジニアは、学歴よりも実力で評価されます。
就職や転職した当初の給与はほかの業界と同様ですが、スキルを上げると年収が上がります。

引用:IT関連産業の給与などに関する実態調査結果|経済産業省
このように高いレベルを身につけることで、高年収につながります。
6-2.エンジニアのデメリット
エンジニアのデメリットは、以下の3点です。
- 勉強を続けなければならない
- 残業が発生する場合がある
- 基本的にデスクワーク
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
● 勉強を続けなければならない
情報がアップデートされる現代において、世の中の需要は変わり続けています。
それに伴い、システムの更改作業も発生するため、エンジニアは常に勉強が欠かせません。
キャリアアップするにはマネジメント職の勉強や他業界の勉強など幅広い学習が必要となるため、エンジニアになったら常に勉強をし続ける必要があります。
● 残業が発生する場合がある
納期が迫っていると、残業が発生してしまう場合があります。
納期が翌日までであれば、納期に間に合わせるために夜中まで働かざるを得なくなってしまう可能性もあるのです。
しかし、エンジニアの残業時間は会社によって違います。
そのため、転職する前に企業の平均残業時間や口コミを見ておくようにしましょう。
● 基本的にデスクワーク
エンジニアは、パソコンに向かっている時間が多い仕事であるため、運動不足など身体に支障をきたしてしまう可能性があります。
エンジニアとして働く際には、定期的に運動したり、スタンディングデスクを導入して健康的に過ごすことができる工夫をしましょう。
7.デザイナーのメリット・デメリット
ここからはデザイナーになるメリットとデメリットについて解説します。
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
7-1.デザイナーのメリット
デザイナーになるメリットは、以下の4点です。
- 自分の作品が世の中に出る
- 復職がしやすい
- 高年収を目指せる
- 独立しやすい
● 自分の作品が世の中に出る
デザイナーのメリットとして、自分の作品が国内や海外に向けて発信されるため、多くの人にみてもらえる点が挙げられます。
特にWebでデザイナーであれば、成果物がWeb上に実績として残るため、自身の能力をアピールする材料になります。
アピールできる実績が多いと、転職時に有利になります。
● 復職がしやすい
デザイナーは、技術があれば、多少のブランクがあっても復職しやすいのがメリットです。
しかし、スキルが無くてはいくら経験者といえ復職は難しくなってしまいます。
そのため、復職したければ技術を維持しておき、さらにデザインの流行を把握しておくことが大切です。
● 高年収を目指せる
エンジニアと同じくデザイナーは、経験を積み高収入を目指せる職業です。
特に、次のような場合は、高い年収が見込まれます。
- IT業界に関する幅広い知識がある
- プログラミングができる
- マーケティングがわかる
特に、デザイナーはただ求められているデザインを作るのではなく、顧客が求めている利益や集客に貢献する必要があります。
デザインに関する知識以外も身につけることによって、付加価値のあるデザイナーとして活躍することができます。
● 独立しやすい
自分のデザインが認められたりデザインの技術を身につけたりすると、フリーランスとしても活躍できます。
独立してフリーランスになると好きな時間に働くことができたり、自分で仕事を選べるようになります。
努力次第では高年収も目指すことができるので、スキルを身につけた後に独立することを視野に入れているデザイナーも多くいます。

7-2.デザイナーのデメリット
デザイナーのデメリットは、以下の4点です。
- 初めは給料が低い
- 学ぶべきことがたくさんある
- クライアントの要求に応える必要がある
- 基本的にデスクワーク
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
●初めは給料が低い
デザイナーはスキルを磨くと高収入が見込める職業ですが、最初は給料が低い点がデメリットです。
しかし、スキルを身につけることで年収増加が期待できる職種です。
特にデザインだけでなく、顧客の集客や商品購買につなげることができるマーケティングの知識があると利益に直結するため、大幅に年収UPできるでしょう。
●学ぶべきことがたくさんある
新しい技術ができると、スキルや知識を身につけなければなりません。
特に、デザインツールの使い方は日々アップデートされており、PhotoshopやIllustratorの知識の更新が必要です。
そのほか、デザインにおけるトレンドの入れ替わりも把握しておく必要があります。
デザイナーは学ぶべきことがたくさんあるので、情報収集サイトを利用してみましょう。
Webデザイナーであれば、最新ニュースやトレンド情報を得られるcolissやPhotoshopVIPがおすすめです。
●クライアントの要求に応える必要がある
デザイナーは、自分が描きたいデザインではなく、クライアントの要求に応える仕事です。
期待に応えられなければ、何度も修正を余儀なくされます。
クライアントとのコミュニケーションを密に取り、求めている成果を出す必要があるのです。
●基本的にデスクワーク
エンジニアと同様、デザイナーの仕事もパソコンに向かっている時間が多い職業です。
デスクワークは体への負担が少ないと考える方が多くいらっしゃると思いますが、座りすぎも血行が悪くなり体に悪いです。
定期的に立ち上がって休憩したり、運動したりするなど、リフレッシュをする工夫をしましょう。
8.エンジニアを目指している人がやるべきこと
エンジニアを目指している人がやるべき事は、以下の3点です。
- プログラミング言語を学習する
- 資格を取得する
- ポートフォリオを作成する
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
8-1.プログラミング言語を学習する
プログラミング言語の学習は、エンジニア転職に必須で、システムを開発したりバグ修正の際に必要です。
プログラミング習得は、長期的な勉強になるため、時間のあるうちに始めておきましょう。
需要のあるプログラミングは、以下のとおりです。
- Ruby
- Python
- PHP
- JavaScript
- Java
職種によって必要な言語は異なるため、自分が習得するべき言語を把握してから学習を開始しましょう。
次の記事ではエンジニアの職種ごとに必要な言語を紹介しているため、自分に必要な言語が分からない方は確認してみてください。
8-2.資格を取得する
転職面接だけでは求職者の能力を判断できないため、資格を取得して自分のスキルを証明できるようにしましょう。
具体的には以下のような資格が挙げられます。
- ITパスポート
- 基本情報技術者試験
- 応用情報技術者試験
- システムアーキテクト試験
資格を取得することで他の転職者と差がつけられるため、選考の際に有利になることがあります。
エンジニアにおすすめの資格は次の記事で詳しく解説しています
8-3.ポートフォリオを作成する
ポートフォリオとは、自身の実績を示す作品集です。
未経験で就職する際には現場での実務経験がないため、自身でポートフォリオをはじめとしたシステムやWebサイトなどを作っておくとアピールできます。
また、ポートフォリオを作ることでスキルや熱意もアピールできます。
とはいえ、初めてポートフォリオという言葉を聞いたとき、どんなものか想像がつかない方がいらっしゃると思います。
そのような方は、エンジニアのポートフォリオについて詳しくまとめている次の記事をご覧ください。
9.デザイナーを目指している人がやるべきこと
デザイナーを目指している人がやるべきことは、以下の3点です。
- デザインツールの知識を身につける
- コーディングの知識を身につける
- デザインのスキルを習得する
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
9-1.デザインツールの知識を身につける
デザイナーとして仕事をする際には、効率的な作業や品質の高いデザインの作成のためにIllustratorやPhotoshop、XDなど、デザインツールの利用が欠かせません。
まずは、自分が作りたいWebサイトを、デザインツールを使って作成してみましょう。
日ごろからデザインツールのトレーニングをしておくことで、デザインツールの知識が身に付くでしょう。
9-2.コーディングの知識を身につける
デザイナーがコーディングする際に用いる言語は、HTMLやCSS、JavaScriptです。
転職する前に、このような言語を習得しておきましょう。
いち早くコーディングを身につけるためには、参考書や教科書を活用したり、サイトをコピーすることが有効です。
9-3.デザインのスキルを習得する
デザイナーであれば、デザインのスキルは必須です。
デザインをする際には、色やフォントの選定、ユーザーファーストな構成作成などを意識してスキルを習得しましょう。
方法としては、独学やwebデザインスクールの利用がおすすめです。
10.未経験からエンジニア・デザイナーを目指す人には転職エージェントの利用がおすすめ
1人で転職活動するのが不安な方には、転職エージェントの利用がおすすめです。
エンジニアやデザイナーは専門性が高い職業なので、IT専門の転職エージェントを活用することが求められます。
ここでは、エンジニアとデザイナーごとにおすすめの転職エージェントをまとめました。
10-1エンジニアに強い転職エージェント
エンジニアに強い転職エージェントは以下のとおりです。
- ユニゾンキャリア
- レバテックキャリア
- マイナビITエージェント
● ユニゾンキャリア
ユニゾンキャリアは、自社開発や大手企業、メガベンチャーなどの求人数が10,000件以上ある転職エージェントです。
ITエンジニアの求人のみを取り扱っており「IT業界を深く知り希望している企業に入りたい」という方へのサポートに特化しています。
多くの内定を獲得した実績があり、選考対策の徹底的なサポートを受けることができます。
未経験歓迎の求人を多く扱っていますので、エンジニアやwebデザイナーに少しでも興味のある方におすすめです。
\ご相談から内定まで完全無料!/
● レバテックキャリア
レバテックキャリアは、業界実績19年のレバテックが運営するIT専門の転職エージェントです。
年間1万回以上も企業訪問をしていることから、実際の企業のリアルを知りたい方におすすめです。
IT業界の情報を得ながら、就活をしたいときに検討してみてください。
● マイナビITエージェント
マイナビITエージェントは、転職後の転職率が97.5%の転職エージェントです。
安心の実績から、満足度の高い転職が可能でしょう。
さらに徹底した書類・面接対策ができるため、初めての転職活動の際にも安心です。

10-2 デザイナーに強い転職エージェント
デザイナーに強い転職エージェントは、以下の3点です。
- Geekly
- Webist
- マイナビクリエイター
● Geekly
Geeklyは、IT転職専門のアドバイザーが多数在籍している転職エージェントです。
業界のニーズを把握し、転職者の強みを理解した求人のマッチングが得意です。
「自分の強みを活かせる企業で働きたい」という方におすすめします。
● Webist
Webistとは、Web広告出版業界に特化した転職エージェントです。
転職エージェントとの面談により、自分では気づけなかったキャリア上の強みを見出してくれ、満足いく転職につなげられます。
自分1人では自己分析ができない方に最適です。
● マイナビクリエイター
マイナビクリエイターは、Web職専門の転職支援エージェントです。
ポイントは、履歴書や職務経歴書のサポートだけでなく、ポートフォリオの作り方まで指導してくれる点です。
クリエイターとして、自分のキャリアを伸ばせる企業に行きたい方に向いているでしょう。
11.エンジニアの転職はユニゾンキャリア
ITエンジニアの転職支援サービス「ユニゾンキャリア」のサービス特徴とエンジニアの転職成功事例を紹介します。
こちらをクリック ▶ 【エンジニア転職のプロに無料相談】
11-1.ユニゾンキャリアのサービス特徴
転職したいけど、様々な悩みがあって決心がつかない方は、IT専門の転職支援サービスであるユニゾンキャリアをご利用ください。ユニゾンキャリアはIT業界専門の転職支援サービスです。
口コミ評価
アドバイザーは業界知識が豊富な元エンジニアなので、あなたの希望に合わせて理想のキャリアプランを提案可能です。
転職の相談だけでなく、応募書類の添削や面接対策、内定後のサポートまで「完全無料」で承っております。
\ご相談から内定まで完全無料!/
11-2.ユニゾンキャリアの転職成功事例

成功者インタビューより
ー転職しようと思ったきっかけを教えてください!
実は、前職に新卒社員として入社したときから、もともとプログラミングにも興味あるし、3年ぐらいしたら転職してエンジニアになりたいな〜という風に考えていたんです。ただ、前職が自分とちょっと合わなくて…体調を崩してしまったこともあって、じゃあもう第二新卒のタイミングでエンジニアに転職しちゃおう!と思ったのがきっかけです。あと、未経験職種に挑戦するなら、年齢的にもなるべく早い方が選択肢が広くあって良さそうだなと考えたのもありますね。
ー転職活動時に不安だったことはありますか?
新卒入社した会社を3ヶ月という短期で離職してしまったので、書類選考もなかなか通らなかったりして…書類時点で足切りということが多かったです。あとは、新卒で入社している方と比べて、ちょっと遅れて入る形になるので、そういうところも心配でした。他にも、転職しようと思った時に資格とかあった方が良いのかなとも考えたりしたので、ネットで調べてみたんですけど、生の声というものはないので、実際のところどうなんだろう…って思っていました。
ー転職活動にかかった期間を教えてください!
7月末に初めてキャリアアドバイザーの佐瀬さんと面談をして、実際に選考を受けることになったのが9月末頃で、11月の頭あたりで今の会社の内定が出ました。前職で体調を崩してしまったこともあり、自分の体調面を最優先に進めましょうと佐瀬さんから提案してもらったので、すぐに転職活動を始めるのではなく、休息期間を設けてその間に基本情報技術者試験の勉強を進めていました。正直、この時期は同年代の皆は働いているのに、自分はずっと休んでいる…でも体調面を考えるとすぐには働けない…というのがもどかしかったんです。ただ、資格の勉強を進めながら佐瀬さんと定期面談を行うことで、焦っていただけの時間が、資格の勉強と転職活動のための時間という前向きなものに変わり、気持ちがだいぶ楽になりました。
ユニゾンキャリアのアドバイザーはあなたの希望を第一に考えます。
無理な転職を強いる、早期の転職を煽ることはいたしません。
転職のご相談から内定後のサポートまで、「完全無料」ですので、ぜひお気軽にお問い合わせください。